Es passiert nicht allzu oft, dass man sagen kann, man hat ein Spiel fertiggestellt. Dieses heißt Phombie Flow und ist letztes Jahr in Zusammenarbeit mit 86/60 entstanden. In diesem Beitrag möchte ich auf die Entstehung des Prototypen näher eingehen: Den Workflow im Team, die Implementierung der grundlegenden Funktionen, sowie besondere Herausforderungen und Problemlösungen.
Der Prototyp entstand samt Konzept innerhalb von 84 Stunden. Wir hielten uns ein verlängertes Wochenende dafür frei und gingen nur mit einigen groben Vorstellungen, wie wir gerne arbeiten wollten, in das Projekt.

An Tag 1 setzten sich Oliver, Michael und ich für das Konzept zusammen. Es war schon recht klar, dass ein Video zumindest ein Teil des Projekts werden sollte; Michael stellte sich als Protagonist zur Verfügung. Zur Diskussion stand noch, welches Thema für uns interessant wäre und ob wir etwas Interaktives machen können.
Das Konzept
Thematisch hätte es in viele unterschiedliche Richtungen gehen können. Die meisten Ideen waren witzig bis provokant. Wir überlegten auch, ob wir aktuelle Anlässe einbeziehen oder einen politischen Kommentar abzugeben wollen.
Ein interaktives Projekt zu machen stellte sowohl eine spannende Herausforderung dar, als auch die Hoffnung auf mehr Zeit mit dem Publikum als bei einem Video mit fixer Länge.
Im Zusammenhang mit der Interaktion kamen wir auch auf die Plattform zu sprechen: Hier wollten wir gerne auf Mobilgeräten präsent sein. Wir schauten uns kurz Lifeline für iOS an. Hier ist die Interaktion mit einem Spielcharakter und der Spielwelt über Textnachrichten sehr authentisch und perfekt auf Smartphones ausgelegt.
Es sollte also ein Spiel für die Welt der Smartphones werden, vielleicht bestehend aus Elementen mobiler Betriebssysteme und zusätzlich Bewegtbild. So kamen wir langsam auf das Thema digitale Überforderung. Auch selbst waren wir schon etwas ausgebrannt vom Ideen spinnen, und doch noch nicht so recht zufrieden. Wir beschlossen an die frische Luft zu gehen und mit der Kamera Dinge auszuprobieren. Im Making Of sieht man, welche neuen Ideen dabei entstanden sind:
Der Dreh
Frohen Mutes über die neu entdeckte Selfie-Bildsprache kehrten wir zurück und beschlossen, am nächsten Tag zu drehen. Und vor allem, mit dem Experimentieren nicht aufzuhören. Es stand noch die Idee im Raum, mit den Videos eine Geschichte zu erzählen, dessen Verlauf an signifikanten Stellen interaktiv bestimmt werden kann. Zu diesem Zeitpunkt wollten uns aber nicht zu viel vornehmen und konzentrierten uns daher zunächst darauf, interessantes Videomaterial einzufangen.

In einem Game Jam die ersten 48 Stunden für einen Dreh zu verwenden, kommt denke ich nicht allzu oft vor. Es war uns aber wichtig, unseren typischen Phombie zu personifizieren und auch die Stimmung zu definieren, um uns in den weiteren Arbeitsschritten danach richten zu können. So kamen wir auch im Team auf einen gemeinsamen Nenner und konnten in weiterer Folge alle daran anknüpfen.
Das Gameplay
An Tag 3 war noch einiges offen: Das Gameplay musste definiert werden, das Videomaterial geschnitten und eingebunden, die Texte für Nachrichten geschrieben werden, außerdem brauchte es ein Design für das Interface. Hier kam viel zusammen – es brauchte einen guten Workflow.
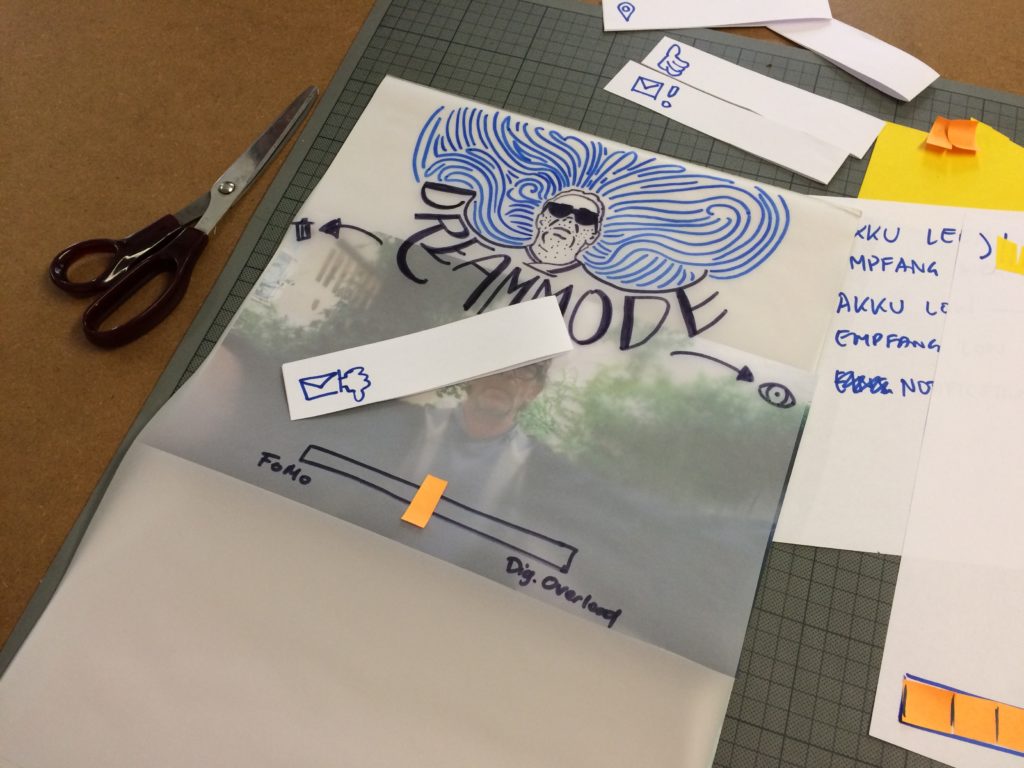
Das wichtigste an einem Spiel: Macht es denn überhaupt Spaß? Um das herauszufinden, definierten wir gemeinsam den Spielablauf in Form eines Paper Prototype. Durch Ausprobieren des Spielablaufs und das Weglassen überflüssiger Elemente kamen wir zu einem ersten Ergebnis:

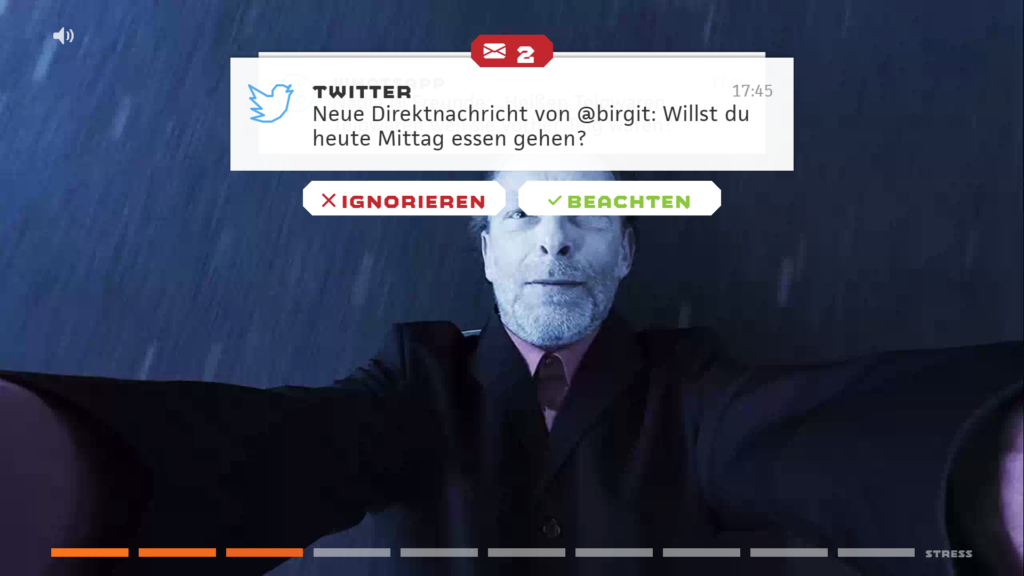
Hier sieht man bereits den groben Aufbau: Nachrichten erscheinen am oberen Bildschirmrand und können gelöscht oder angesehen werden (nach links/rechts wischen). Dies hat Auswirkungen auf den Balken unten: Werden Nachrichten gelöscht, geht er nach links, sonst nach rechts. Beide Extreme führen zu einem Game Over. Hier lautete die Aufgabe also noch, eine Balance zwischen Fear of Missing Out und Digital Overload zu halten (später wurde dies vereinfacht, indem auf F.O.M.O. ganz verzichtet wurde). Im Hintergrund soll je nach Zustand des Balkens ein Video mit entsprechender Intensität laufen. Michael konnte nun beginnen, diese Videos zu schneiden.
Die Plattform
Wir wollten nun bis zum nächsten Tag einen spielbaren Prototypen daraus machen. Dieser sollte auch mobil spielbar sein und die Grundlage für Verbesserungen am Gameplay bieten. Welche Game Engine war nun geeignet dafür? Bei den Stichwörtern Multi-Platform und Rapid Prototyping fiel die Wahl natürlich schnell auf Unity.

Erster Punkt auf der Tagesordnung: Ermöglichen, dass die Assets geladen werden können. Verhindern, dass etwas umsonst gestaltet und letztendlich gar nicht verwendet wird. Hier kam es bereits zu ersten Schwierigkeiten: Wie lassen sich in Unity Videos laden und abspielen, und wie lässt sich eine grafisches Oberfläche anzeigen? In diesen Bereichen fehlte schlichtweg die Erfahrung mit der Engine. Unity ist gut dokumentiert, aber für das Einarbeiten fehlte nun die Zeit. Nach dieser gewonnenen Erkenntnis konnte ich somit gleich am Anfang die Plattform wechseln, bevor viel Zeit darin investiert wurde.
Der nächste Kandidat war JavaScript im Browser. Hier gab es keine offenen Fragen bzgl. der grafischen Oberfläche, da wir bereits viel Erfahrung mit HTML/CSS mitbringen konnten. Für die aktuellen Standards bei Video im Web konnte ein wenig Research nachhelfen. Uns stand nichts mehr im Wege.
Die Implementierung
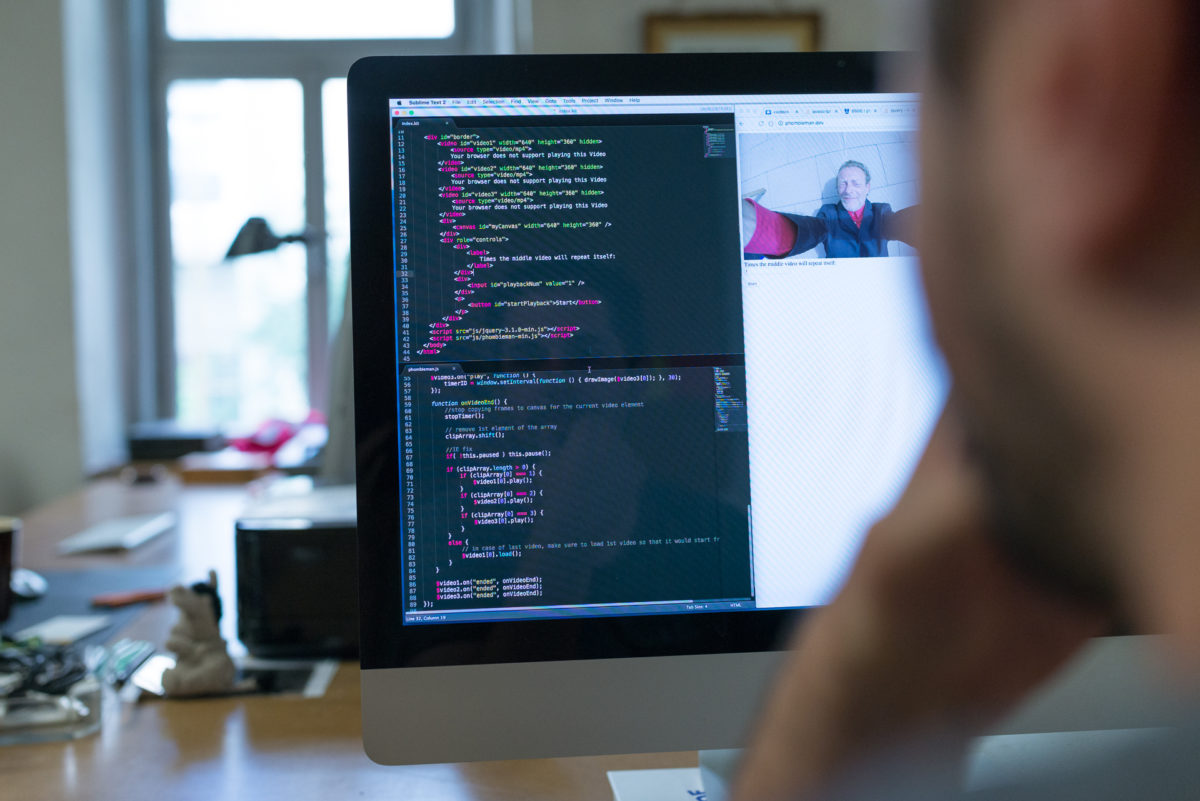
Als Hilfestellung wurde jQuery verwendet. Dies war aber nicht zwingend nötig, für die Entwicklung würde auch plain JavaScript absolut ausreichend gewesen. Für die ersten Versuche wurde ein Test-Video in dem fürs Web typischem Codec H.264 in einem MP4-Container verwendet.
Es galt eine Kette an Videos hintereinander wiederzugeben bzw. dynamisch zwischen ihnen schneiden zu können. Ich fand ein gutes Beispiel auf Stack Overflow, bei dem dafür ein Canvas genutzt wurde. Darauf wird das aktuelle Video angezeigt, die eigentlichen Videos selbst sind ausgeblendet. Damit es keine Unterbrechung beim Wechsel gibt, werden alle Videos bereits zuvor geladen.
Während das aktive Video abgespielt wird, wird das aktuelle Bild daraus auf dem Canvas gezeichnet. Die Funktion setInterval() sorgt dafür, dass dies in einem fixen Intervall geschieht. Bei z.B. 30 Bildern pro Sekunde also nur alle 33,33 ms.

Wie bei jedem Spiel gibt es auch bei Phombie Flow einen Game Loop. Diesen kann man sich als eine Endlosschleife vorstellen, die erst Benutzereingaben registriert, den Spielstand aktualisiert und diesen dann darstellt. Dies passiert kontinuierlich und bis zu dem Punkt, an dem das Spiel geschlossen wird. Um den Spielstand zu aktualisieren, gibt es typischerweise die Funktion update(), für die Darstellung draw(). Die zuvor beschriebene Videowiedergabe konnten wir später in draw() integrieren und brauchten somit das statisch gesetzte Intervall nicht mehr:
Während der Implementierung der Videowiedergabe hatte Oliver an ersten Entwürfen für das Screendesign gearbeitet. Es fehlten aber noch zur Gänze die Texte für die Nachrichten, die eingeblendet und bewertet werden sollten. Er konnte nun anfangen zu Texten, am besten schon in einem vom Spiel lesbaren Format. Wir überlegten, welche Daten wir pro Nachricht brauchen würden und definierten folgendes Format in einer JSON-Datei:
Neben den Texten selbst wurde hier definiert, wie sich das Löschen und Ansehen einer Nachricht auf den Stresslevel auswirkt. Negative Werte bewegen den Balken nach links, positive nach rechts in Richtung Overload. Die Nachrichten hatten hier noch unterschiedlich starke Auswirkungen, dies wurde später vereinheitlicht auf 1 Punkt in die jeweilige Richtung.
Während Oliver nun die Nachrichten schrieb, implementierte ich den Ladevorgang per AJAX. In gewissen Abständen wird ein neues Nachrichten-Objekt aus den JSON-Daten erstellt und dargestellt. Mit den Pfeiltasten lässt sich eine Nachricht löschen oder bearbeiten, sie verschwindet somit und beeinflusst den Stressbalken.

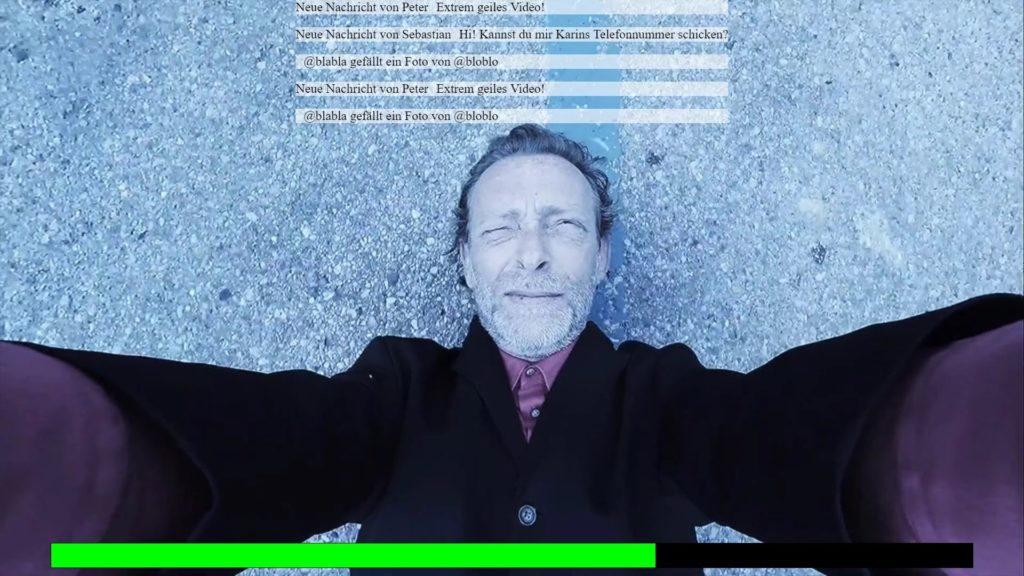
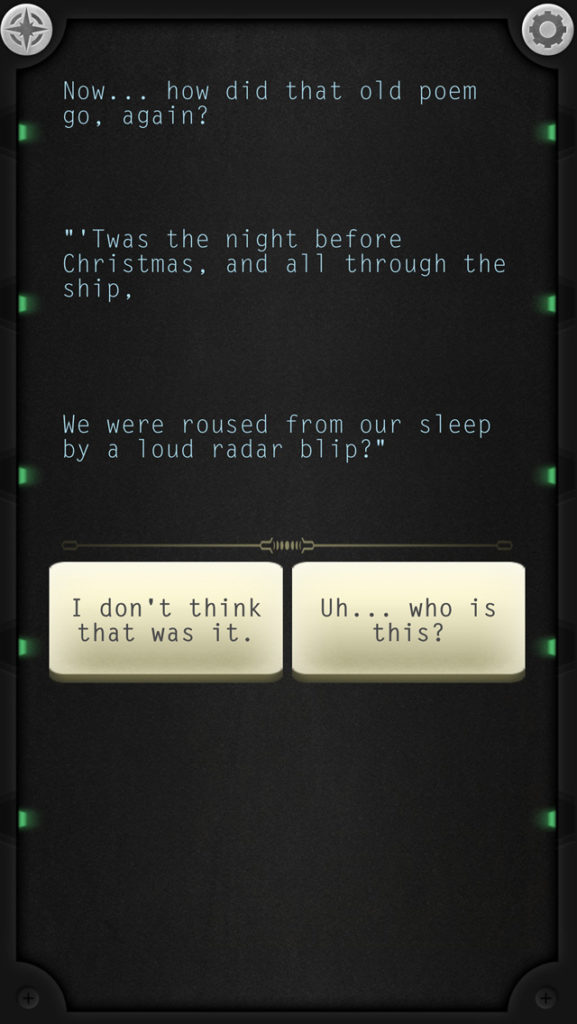
Das Resultat dieser 4 Tage war ein Prototyp, der bereits spielbar war und sowohl die verschiedenen Videos als auch die ersten Nachrichten-Texte darstellen konnte. Optisch sah er zwar noch aus wie Programmer Art, ein feingeschliffenes Screendesign zu erstellen wäre aber in dieser Phase Ressourcenverschwendung gewesen. Zunächst stand der Spielspaß im Vordergrund, jetzt konnte getestet und Feedback gesammelt werden. Und wie sich herausstellen sollte, würde sich noch viel ändern!
Am Ende sahen wir das Potential und waren sehr motiviert, das Projekt weiter zu führen. Es gab überall Möglichkeiten zur Verbesserung: Beim Gameplay, dem Design, Videos und den Texten. Ton und Musik sollte noch eingefügt werden und ein Plan wurde geschmiedet, etwas daraus zu machen.

Wie sich das Game- und Screendesign weiterentwickeln sollte und welche Herausforderungen es dabei gab, hat Oliver ausführlich in seinem Beitrag zum Designprozess beschreiben. Außerdem gibt es sein exklusiv für Phombie Flow gestaltetes Iconset bei 86/60 zum Download!
Hier geht es zum fertigen Spiel.



Leave a Reply